नमस्ते दोस्तों हमारी Website में आपका स्वागत है। आज में आपको Blog Website Ke Liye Terms and Conditions Page Kaise Banaye उसके बारे में बताऊंगा। जो लोग वेबसाइट बनाते हैं उनको अपनी website के लिए page बनाना जरूरी है।
Google में website की अच्छी effect बनती है। आपने Pages नहीं बनाए है तो आपको गूगल adsense का approvel भी नहीं मिलेगा। इसलिए आपको terms and conditions page बनाना चाहिए।
आपको Blogger में Blog बनाना नहीं आता है तो हमारी इस पोस्ट Free Blog Website Kaise Banaye पर क्लिक करके आप सीख सकते है।
आपको Blogger में Blog बनाना नहीं आता है तो हमारी इस पोस्ट Free Blog Website Kaise Banaye पर क्लिक करके आप सीख सकते है।
Blog Ke Liye Terms And Conditions Page Kaise Banaye Step By Step
सबसे पहले Blogger में लॉगिन हो जाना है, उसके बाद Pages पर click करके New pages पर जान है।
अब आपको Title में Terms And Conditions लिखना है।
ब्लॉग वेबसाइट के लिए Terms and Conditions का Page बनाने के लिए आपको इस Website पर जाना होगा।
Link
Terms And Conditions Generator
आपको इस Website पर आने के बाद black कलर का एक बॉक्स दिख रहा है।
1. यहां पर Your Website लिखा हुआ है। उसके नीचे आपको
⇒ Your Company Name लिखा है उसके नीचे एक बॉक्स है, उसमें आपको अपनी website का नाम या आपको जो अच्छा लगे वह नाम आप लिख सकते हैं।
⇒ Your Website Name लिखा है उसके नीचे एक बॉक्स है, उसमें आपको अपनी website का नाम लिखना है।
⇒ Your Website URL लिखा है उसके नीचे एक बॉक्स है, उसमें आपको अपनी website का url लिंक डालना है।
⇒ यह सब होने के बाद Next पर click करना है।
2. उस के बाद यहां पर Your Business लिखा है। उसके नीचे आपको
⇒ County लिखा हुआ है उसके नीचे एक बॉक्स है, उसमें आपको आपको अपनी country select करनी है।
⇒ State लिखा हुआ है उसके नीचे एक बॉक्स है, उसमें आपको अपना State select करना है।
⇒ Your Email Address लिखा हुआ है उसके नीचे एक बॉक्स है, उसमें आपको अपनी email id डालनी है।
⇒ यह सब होने के बाद Generate My Terms & Conditions पर click करना है।
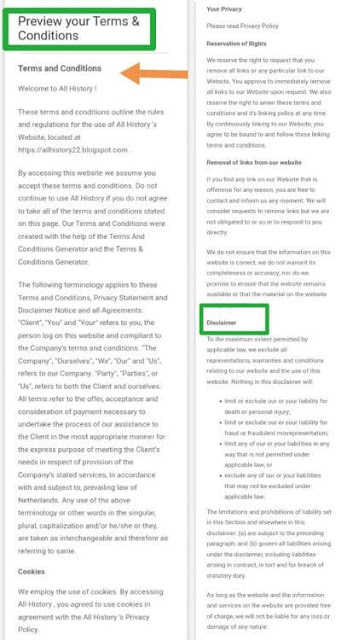
3. अब आपके सामने Preview your Terms & Conditions लिखा है उसके नीचे
⇒ Terms and Conditions लिखा है वहां से लेकर नीचे जो भी लिखा है, वहां तक आपको पूरा copy कर लेना है।
⇒ अब यह सब अपनी Website में आपने जो Page बनाया हैं, वहां पर paste कर देना है।
Note : अपने New Blog में Pages बनाने के लिए नीचे दिये गये Articles के link पर click करें।
3 उसके बाद आपको Search Description पर आना है यहां पर आपको Terms and Conditions for और अपनी website का नाम लिखने के बाद Done पर click करना है।
4 आप चाहते हैं कि मेरे इस Page पर कोई comment ना करे तो comment को disable कर सकते है। उसके लिए आपको Options पर क्लिक करना है। उसके बाद Reader comments लिखा है उसके नीचे Don't allow पर click करके Done कर देना है।
5 अब आपको Costom Robots Tags पर click करना है। यहां पर आपको default पर टिक दिया होगा उस पर आपको untick करना है। फिर Done पर click कर देना है।
जब आपका Terms and Conditions Page complete हो जाये उसके बाद आपको Publish पर click कर देना है।
Conclusion
इस तरह से आप की Website के लिये Terms and Conditions Page बन जायेगा, लेकिन आप में से कुछ visiters खास करके जो New Blogger है उनके मन में एक डाउट होगा कि मेने जो 3, 4, 5, में जो बताया है वह सब Setting कैसे enable किया।
आप भी यह सब सेटिंग enable कर सकते हैं। उसके लिए आपको इस post Blogger SEO Setting Kaise Kare पर visit करके पूरा आर्टिकल पढ़ना है।
अगर यह Article आपको अच्छा लगा हो तो comment box में जरूर बताएं और हां आपका इस article से संबंधित कोई भी प्रश्न हे तो पूछ सकते हैं।
Tags
terms and conditions
blog website par page kaise banaye
blog ke liye terms and conditions page
terms and conditions page kaise banaye
create free terms and conditions page
online terms and conditions generator
generate terms and conditions
terms and conditions page 2020








ConversionConversion EmoticonEmoticon