Blog Me Social Follow Button Kaise Add Kare - Friends आपने Blog बनाया है तो उसमें Social follow us button किस तरह से add करेंगे उसके बारे में आप इस लेख में जान सकते है।
हमारे Blog की Traffic और Value दोनों को बढ़ना है तो हमें ब्लॉग में follow button लगाने चाहिए। इससे हमें यह फायदा होगा कि लोग भी हमें follow कर सकते हैं और Google भी हमारी new website को आसानी से जान पाएगा। अगर किसी visiter को आपसे कोई बात चीत करनी है तो भी वह कर सकता है।
आपने जो Template अपने Blog में use किया है और उसमें Social follow buttons अच्छे नहीं हैं या आपको जो चाहिए वह नहीं है तो आप इस article की मदद से sidebar में Social Follow Button Add कर पाएंगे।
Apne Blogger Ke Blog Me Social Follow Button Kaise Add Kare ?
अब में आपको जो Step बताता हूँ वही Step आपको फॉलो करने है और अपने Blog इसे लगाना है।
आप देख सकते हैं जिस तरह से इमेज में Social Follow Button दिखाई दे रहे हैं उसी तरह आप भी अपने ब्लॉग में एड कर पाएंगे।
Step 1
सबसे पहले आपको नीचे दिए गए Code को copy कर लेना है और अपने नोटपैड रख लेना है।
अब आपको इस Code में जहां पर "your link" लिखा है वहां पर अपने Social accounts का लिंक देना है।
<link href='//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css' rel='stylesheet'/>
<style> .gvusion-socials-icons{margin:0 0 20px 0} .gvusion-socials-icons ul{margin:0;padding:0;list-style:none;margin-bottom:-5px;margin-right:-5px;overflow:hidden} .gvusion-socials-icons ul li:before{display:none} .gvusion-socials-icons ul li{margin:0;padding:0;list-style:none;float:left;width:45px;height:45px;line-height:45px;text-align:center;background:#00baff;font-size:21px;margin-right:5px;margin-bottom:5px;opacity:.9;border-radius:3px;} .gvusion-socials-icons ul li:hover{opacity:1;} .secondary-sidebar .gvusion-socials-icons ul li{width:36px;height:36px} .secondary-sidebar .gvusion-socials-icons ul li a{line-height:45px} .secondary-sidebar .gvusion-socials-icons ul li a i{font-size:20px} .gvusion-socials-icons ul li a{line-height:45px;display:block;color:#fff} .gvusion-socials-icons ul li a:hover{color:#fff} .gvusion-socials-icons ul li.home{background:#83868a} .gvusion-socials-icons ul li.facebook{background:#516ca4} .gvusion-socials-icons ul li.googleplus{background:#f20000} .gvusion-socials-icons ul li.rss{background:#f29400} .gvusion-socials-icons ul li.youtube{background:#f20000} .gvusion-socials-icons ul li.pinterest{background:#f20000} .gvusion-socials-icons ul li.instgram{background:#406f94} </style> <div class="gvusion-socials-icons mom-socials-widget"> <ul> <li class="facebook"><a href="your link" rel="dofollow" target="_blank" title="Follow us on Facebook"><i class="fa fa-facebook"></i></a></li> <li class="twitter"><a href="your link" rel="dofollow" target="_blank" title="Follow us on Twitter"><i class="fa fa-twitter"></i></a></li> <li class="googleplus"><a href="your link" rel="dofollow" target="_blank" title="Follow us on Google+"><i class="fa fa-google-plus"></i></a></li> <li class="instagram"><a href="your link" rel="dofollow" target="_blank" title="Follow us on instagram"><i class="fa fa-instagram "></i></a></li> <li class="youtube"><a href="your link" rel="dofollow" target="_blank" title="Follow us on Youtube"><i class="fa fa-youtube "></i></a></li> <li class="pinterest"><a href="your link" rel="dofollow" target="_blank" title="Follow us on Pinterest"><i class="fa fa-pinterest "></i></a></li> </ul> </div> |
Note: यह जो Code है उसे आप अपने हिसाब से Customize कर सकते हैं कहने का मतलब है कि आपके पास इनमेसे कितने Social Accounts है उस अनुसार edit करना है।
Step 2
अब आपको अपने Blog में login कर लेना है।
⇒ जहां पर भी Social follow button लगाने है वहां पर Add a Gadget लिखा है उस पर क्लिक करना है।
⇒ जेसे ही आप क्लिक करते हैं आपके सामने बहुत options दिखाई दे रहे हैं।
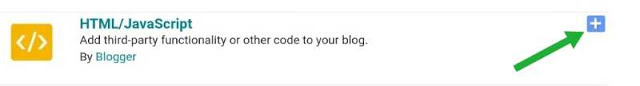
⇒ उनमेसे आपको HTML/ Javascript लिखा है और + का आइकॉन दिखाई दे रहा है उस पर click करना है।
इसे जरूर पढ़े
Blog Post Me Table Kaise Add Kare
Blogger Post URL Se Date Kaise Hataye
Step 3
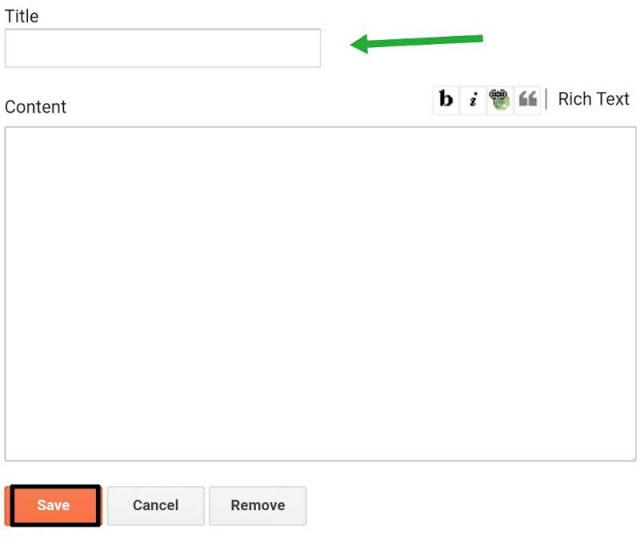
⇒ यहां पर Title लिखा है उसमें आप चाहें तो Follow Us लिख सकते है।
⇒ Content लिखा है उसके नीचे जो Box है उसमें आपने जो नोटपैड में Code copy किये है। उसे यहां पर paste करना है।
⇒ अब नीचे Save लिखा है उस पर क्लिक कर देना है।
जेसे ही आप Code paste कर देते है। फिर आपको अपने Blog में विजिट करना है और देखना है कि Sidebar में Social Follow Button add हुए हैं कि नहीं अगर नहीं होते हैं तो आप comment box में बता सकते है। में आपकी problem का solution जरूर दूंगा।
Conclusion
दोस्तों उम्मीद करता हूं आपको यह लेख अच्छा लगेगा। अगर यह आर्टिकल Helpful लगता है तो अपने दोस्तों के साथ जरूर शेयर करें। धन्यवाद!
Tags
social media buttons
blog me follow us button kaise add kare
apne blog me follow button kaise lagaye
blog me social follow button kaise add kare
best social follow button for your blog
social follow button kaise add kare with javascript code