Data-Vocabulary.org Schema Deprecated Breadcrumbs Error In Blogger Hello Guys हमारी Website में आपका स्वागत है आज की पोस्ट कुछ अलग ही होने वाली है क्योंकि आज में आप सभी को इस आर्टिकल में data-vocabulary.org schema deprecated breadcrumbs error को किस तरह से Fix करते हैं उसके बारे में जानकारी बताने वाला हूँ।
जो लोग Blogging कर रहे हैं और खास करके जिनका Website Bloger में उन्हें Google Webmaster Tool में Breadcrumbs error आ रहा है और आपने इसका समाधान करने के लिए google, youtube में बहुत research किया होगा लेकिन इसका कोई भी solution नहीं मिला।
Breadcrumbs error इसलिए google search engine में show हो रहा है क्योंकि इनकी और से New update आया है और यह सभी blogger template में लागू हो गया है।
जो भी New Blogger है उनको इस के बारे में कुछ भी पता नहीं होता है और वह लोग परेशान हो जाते हैं इसलिए जब मेने इसके बारे में Webmaster Tool में research किया तो पता चला कि यह बहुत बड़ा Error नहीं है।
अब मे आपको live करके बताऊंगा कि breadcrumbs blog error को fix किस तरह से करते है।
Data-vocabulary.org क्या है?
Google ने 2009 में Structured Data को अमल में लाने के लिए Data-Vocabulary.org structured data की रचना की है और उसके 2 साल बाद 2011 में Schema.org structured data द्वारा इसे जारी किया गया था।
2011 में Google ने schema.org structured data को आगे बढ़ाने के लिए other page के link को जोड़ने के लिए इसको Data-Vocabulary.org site में update किया।
इसके चलते Google ने इसमें बदलाव लाने के लिए आज के समय में नया update दिया है इसलिए हमारे google search console में breadcrumbs error आ रहा है।
How To Fix Data-Vocabulary Schema Deprecated Breadcrumbs Error In Google Search Console
अब में आपको जो Step बताता हूँ वही स्टेप आपको फॉलो करने है।
सबसे पहले आपको Blogger मे login कर लेना है और वहां पर Theme पर click करके edit html लिखा है उस पर click करना है।
अगर आप अपने PC या Laptop में Blog को चला रहे हैं तो वहां पर Ctrl+F दबाना है और आपके सामने search box open हो जायेगा उसमें breadcrumb लिख कर search करना है।
या Mobile Phone से Blog को चला रहे हैं तो वहां पर आपको Blogger template में breadcrumb को ढूंढना होगा।
जब आपको वह मिल जाये तब जिस तरह से में minima colored 3 blogger template को use कर रहा हूं। उसी तरह आपके पास जो भी theme है उसमें आपको breadcrumbs के नीचे में जो Code दूँगा वही paste करना है।
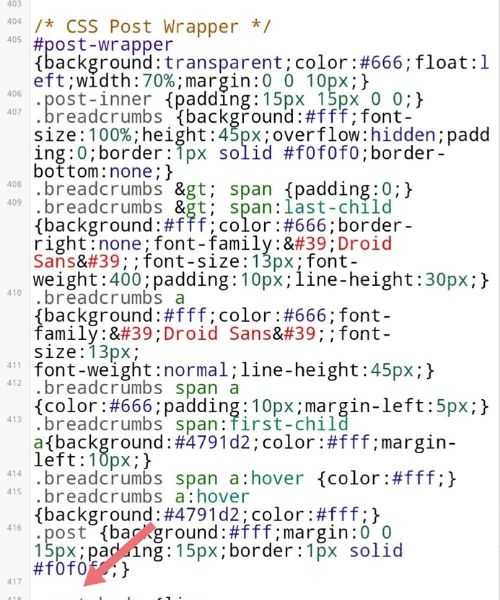
हो सकता है आपके ब्लोगर template में बहुत कम हो या 3 breadcrumbs एक साथ line में लिखा होगा। आप Image देख सकते हैं समझ में आ जायेगा।
हो सकता है आपके ब्लोगर template में बहुत कम हो या 3 breadcrumbs एक साथ line में लिखा होगा। आप Image देख सकते हैं समझ में आ जायेगा।
जिस तरह से मेने जो Image में arrow का निसान करके बताया है उसी तरह आपको थोड़ी सी space देनी है और नीचे दिये गये Code को copy करके paste करना है।
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px} .breadcrumbs svg path{fill:#666}
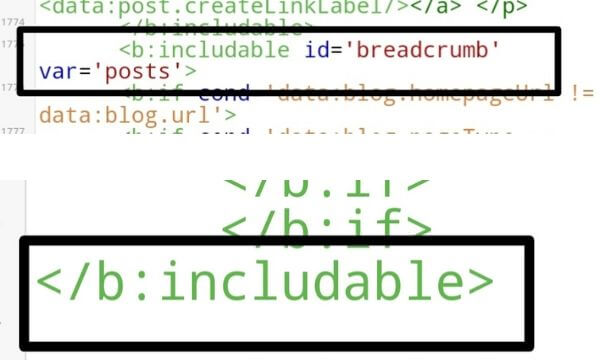
अभी हमारा काम ख़त्म नहीं हुआ है आपको नीचे आना है और यहां पर <b:includable id='breadcrumb' var='posts'> यह लिखा होगा उसे ढूँढना है और नीचे </b:includable> लिखा है इन दोनों के साथ बीच में जो भी लिखा है उसे delete कर देना है।
आपके Blogger Template मे coding कुछ अलग हो सकती है तो आपको 'breadcrumb' var='posts इसको ध्यान में रखना है।
जब आप पूरा coding delete कर देते हैं तब यहां पर जो नीचे Code है उसे copy करके वहां Paste करना है और Save theme पर click कर देना है।
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype=''>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype=''>
<a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype=''>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
इस तरह से आपका Breadcrumb error आसानी से हट जायेगा।
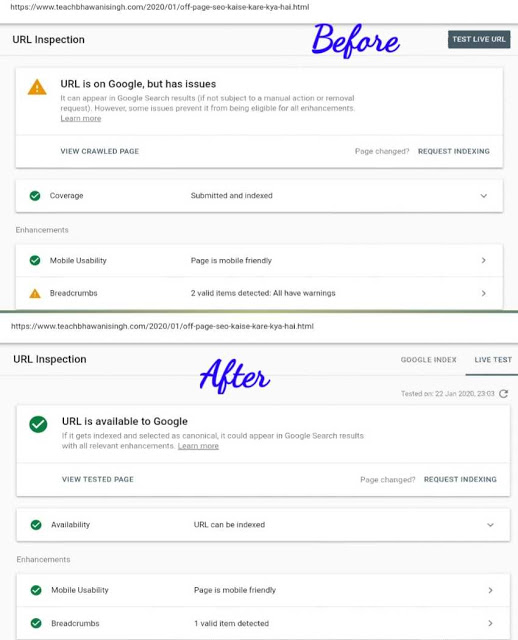
जब यह सब हो जाये उसके बाद आपको Google search console में आ जाना है और जो भी url में problem आ रही थी या जीतने भी url है उन सबको url Inspection में वापिस index करना है। आप Image देख सकते हैं।
जब तक हम इस isuue को सही नहीं करेंगे तब तक हमारा कोई भी post url सही से google मे index नहीं हो पायेगा।
मुझे ऐसा लगता है कि आपके Blog में जितना पहले traffic आता था और अब जो traffic आ रहा है उसमें बदलाव आ गया होगा। यह सब इसी update के कारण हो रहा है इसलिए हमें जल्द से जल्द इसका solution करना चाहिए।
इन आर्टिकल को जरूर पढ़े.
मुझे ऐसा लगता है कि आपके Blog में जितना पहले traffic आता था और अब जो traffic आ रहा है उसमें बदलाव आ गया होगा। यह सब इसी update के कारण हो रहा है इसलिए हमें जल्द से जल्द इसका solution करना चाहिए।
इन आर्टिकल को जरूर पढ़े.
Conclusion
दोस्तों इस पोस्ट में हमने सीखा है कि Google Search Console में data-vocabulary.org schema deprecated breadcrumbs issue जो आ रहा है उसको हमने Fix करके आपको बताया है।
फिर भी आपको Problem आ रही है तो आप Contact मुझे कर सकते हैं या Comment Box में पूछ सकते है।
उम्मीद करता हूं यह लेख आपको बहुत पसंद आयेगा और हां अपने Friends के साथ इसे जरूर share करे। लेख पढने के लिए धन्यवाद!
Tags
breadcrumbs error search console
how to fix breadcrumbs error in blogger
fix breadcrumbs error in 2020
breadcrumbs error data-vocabulary schema deprecated





7 Comments
Click here for CommentsYEH WASTAW ME HAI KYA
ReplyThanks bro very useful post
ReplyThanks Yaar Very Nice Post Keep Up Work Nadeem Technical
Reply
Replysir meri Template me to ye kahi bhi nhi mil rHA, plz Help kro sir
sir meri Template me ye kahi bhi nhi mil raha hai plz help kro sir
ReplyBreadcrumbs
Replydata-vocabulary.org schema deprecated
good
Reply